When you have a large menu in WordPress, you need to make sure that your MAX INPUT VARS are high enough.
Max input vars limits the number of input variables, this limitation affects $_GET, $_POST and $_COOKIE superglobal separately. In the particular theme you are using, it can affect menus.
- FIRST – check to see if you need to increase your max_input_vars:
- Go to your website dashboard
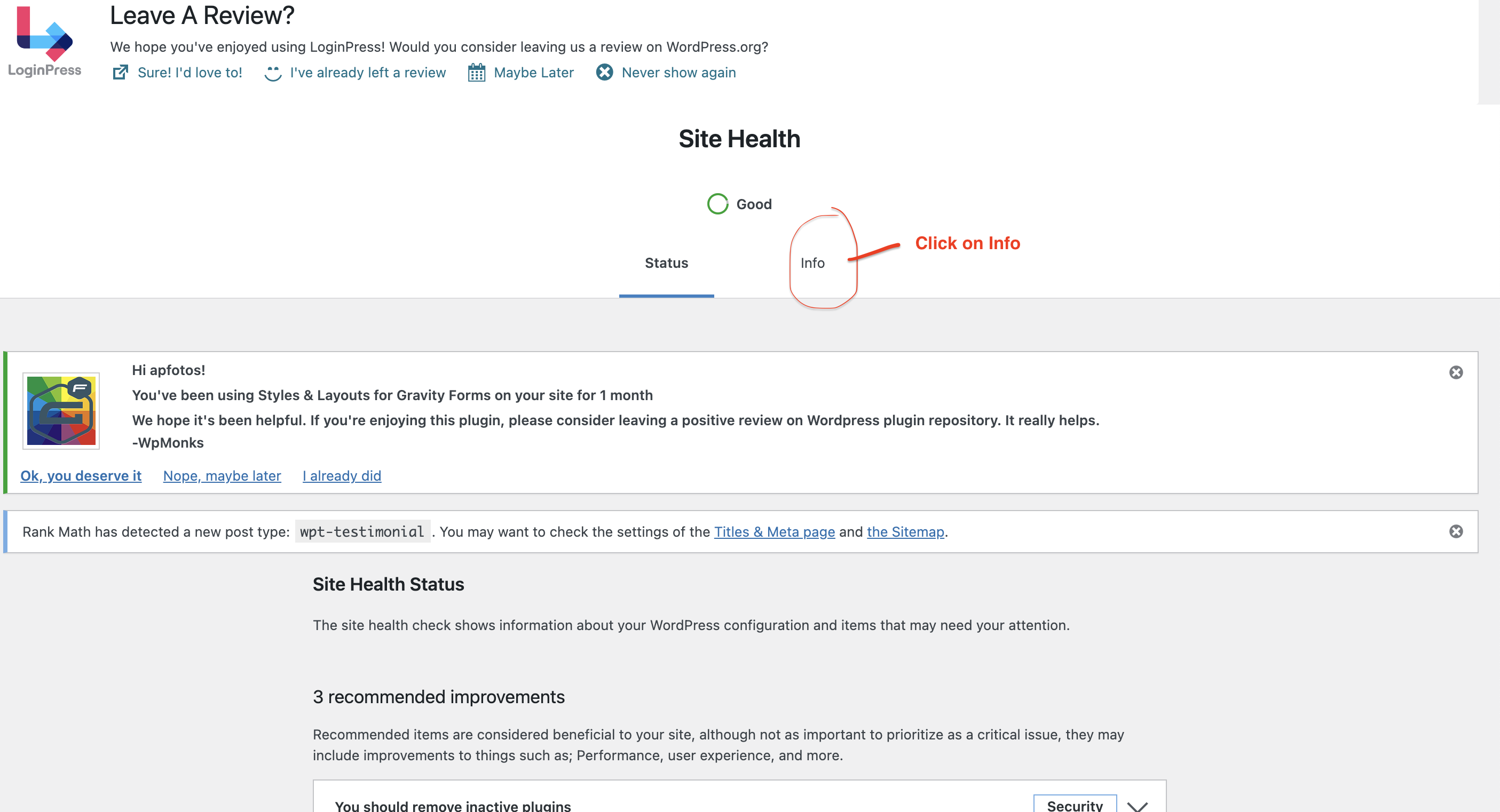
- click on Tools, then Site Health. Click on “Info” tab. Then the “Server” Tab.

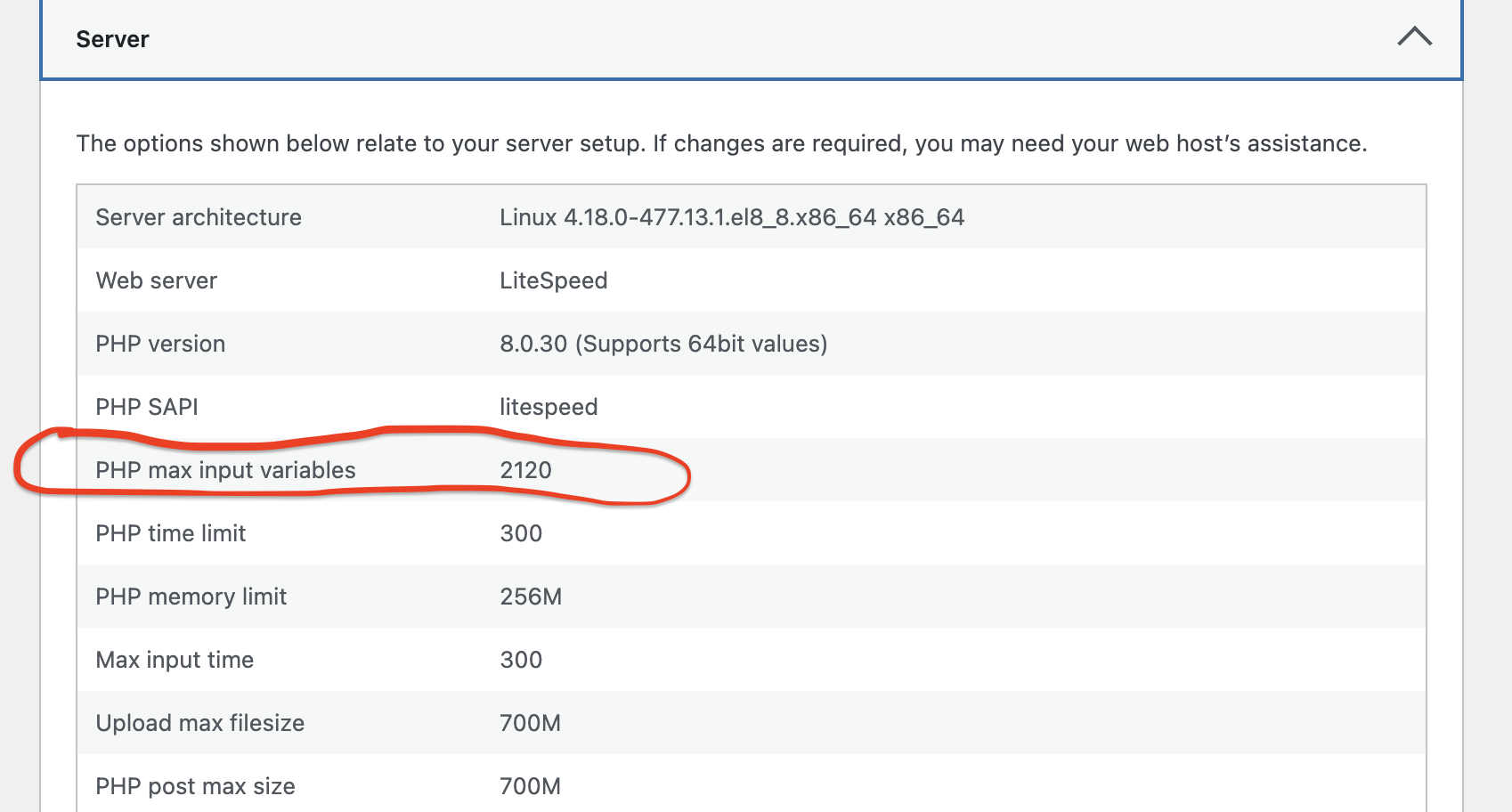
- Look for “Max Input Vars” and if your site is running short, there will be a message here – saying you need to increase this variable.

Increasing Max Input Vars in .htaccess File
It’s possible to increase it from .htaccess file in root WordPress installation’s directory. For this you need connect to your server via FTP (using some FTP client like FileZilla), find .htaccess file in the root of your site directory (or create it yourself if it’s missing) and add below lines of codes at the end of the .htaccess file:
php_value max_input_vars 1000
php_value suhosin.get.max_vars 1000
php_value suhosin.post.max_vars 1000
php_value suhosin.request.max_vars 1000Increasing Max Input Vars in php.ini File
For this option, you should also connect via FTP or log in to the CPanel of your hosting provider.
At the end of the php.ini file, add below lines of codes. The php.ini file can be found in /user/local/bin/, /etc/php5/ or … depending on the host provider. If you can not find it, it’s better contact your hosting provider. On some hosting providers, you can create a php.ini file in the root directory and just add the following codes to override the default values.
max_input_vars = 1000
suhosin.get.max_vars = 1000
suhosin.post.max_vars = 1000
suhosin.request.max_vars = 1000Note: Sometimes creating php.ini file in the root of your site isn’t enough. You need also copy it to wp-admin folder.


